個人や小規模ビジネスにとって、ホームページ制作は重要なプロセスです。
フリーランスや個人経営者にとって、ウェブサイトはオンライン上の「顔」となり、新しい顧客を獲得するための重要なツールとなりますので、他人に任せずにしっかりと作り込んでいく必要があります。
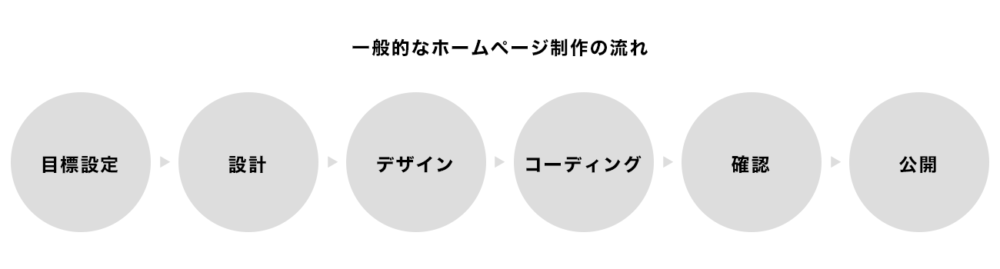
ホームページ制作の一般的な流れ

目標設定
まず初めに、ウェブサイトの目的を明確にすることが重要です。
たとえば、新規顧客の獲得、既存顧客への情報提供、ブランドの認知度向上など、明確な目標を設定しましょう。
これにより、ホームページを誰に向けて作成するのか、またお客さんとなる方に何をしてもらうべきなのか、というホームページ上での目標が決まってきます。
ホームページ上での目標が決まらないと、ホームページのデザインやコンテンツの方向性が定まりません。
設計
続いて、ホームページにどんな情報を載せるべきかを考え、必要となるコンテンツやページを洗い出し、ホームページ全体を設計していきます。
必要なページを洗い出した後には、ホームページの全体図がわかるようなサイトマップを作成することが多いです。
サイトマップには、各画面のタイトルやURLを決めるのにも役に立ちます。
各画面の設計にはワイヤーフレームを作成します。
ワイヤーフレームとは、画面の設計図のことで線や枠のみでシンプルに作成します。
各画面のレイアウトを明確にし、掲載内容を検討するために使用します。
デザイン
デザインは、ユーザーの第一印象を決定します。
設計段階で検討した内容を踏まえながら、装飾や画像などを加えてグラフィカルな画面に仕上げていきます。
デザイン時にはグラフィカルな派手さやブランドの個性を追求するだけでなく、わかりやすさ、つかいやすさも同時に追求する必要があります。
フレンドリーな設計と直感的なナビゲーションにより、訪問者がストレスなくサイトを利用できるようになります。
コーディング(+ WordPressの実装)
デザインが決まったら、ブラウザで閲覧できるようHTML/CSSコーディングをしていきます。
コーディング時に求められるのは、デザインに忠実にコーディングするだけでなく、SEO対策として適切なタグの設定や画像の最適化も必要となります。
WordPressでオリジナルテーマを実装する場合は、HTML/CSSコーディングで作成したHTMLをベースに実装していきます。
公開前の確認
公開前の最終確認は、ユーザーエクスペリエンスを高める意味で非常に重要です。
- 表示確認:各画面正しく表示されているか(表示崩れ、画像、文字など)
- 動作確認:仕様通りに動作するか(お問合せフォーム、検索モジュールなど)
様々なユーザーに対応するため、いろんなパターンでの確認が必要となります。
下記に、最低限確認すべき環境を表示しておきます
- 端末:パソコン(Windows / Mac)、スマホ(Android / iPhone)、タブレット
- ブラウザ:Chrome、Safari、Firefox、Edge
公開前の確認はどこまでやるべきか、事前に当事者間ですり合わせができていると良いですね。
公開
無事に公開!おしまい!というわけにはいきません。
ホームページ公開後は、定期的な更新とメンテナンスが必要です。
Google AnalyticsやSearch Consoleを使用して、サイトのパフォーマンスを監視し、必要に応じて改善を行っていきましょう。
ホームページ制作を依頼して失敗しないために気をつけたいこと
1. コミュニケーション不足
クライアントとウェブデザイナーの間でコミュニケーションが少ないと様々なトラブルを起こす可能性があります。ですので、お互いに定期的に連絡を取り合いましょう。
わからないから任せる、忙しそうだから連絡しない、これらは絶対にNGです。
わからないことはわからないと伝える、気になったことは聞く、ようにしましょう。
2. 目的が共有できていない
ホームページ制作の目的を当事者全員で共有できていない場合、「こんなデザインはいやだ」と途中でデザインがガラリを変えてもらうことになったり、「絞り込み検索ができないと困る」と後から仕様変更をするハメになります。
デザインを見ていない段階でモノゴトを決定するのは難しいかもしれませんが、後工程をスムーズに進めるために、事前にしっかり検討して目的を確定させ、プロジェクトに関わる人全員に共有しましょう。
3. 予算やスケジュールの管理不足
プロジェクトの予算やスケジュールが適切に管理されていないと、費用が予定を超過したり、納期に間に合わないことがあります。これにより、クライアントとウェブデザイナーの間に信頼の問題が生じることがあります。
依頼主は本業で忙しくてホームページ確認が遅くなる場合がありますので、注意してスケジューリングしましょう。
4. アフターサポートの不備
ホームページを公開すると、多数の方に見られるので、最終確認時に見逃していた問題が見つかることが多々あります。
サイトの公開後に必要なサポートやメンテナンスについての取り決めが曖昧な場合、ホームページの問題が解決されないまま放置されてしまいかねないので、公開後のアフターサポートについては当事者間で事前に話し合っておきましょう。
終わりに
ホームページ制作は個人や小規模ビジネスにとっては重要な営業ツールとなります。
最初から丁寧に作ることはもちろん大切ですが、継続的な改善が求められるツールです。
そういう意味では、クライアントとウェブデザイナーとの良好な関係性も非常に重要となります。
ホームページの継続的な改善を、気持ちよく進めるために、ここに記載したことを注意してホームページ作成をすすめていきましょう。