最近では、動き(アニメーション効果)のあるホームページを多く見かけるようになりました。
ホームページに、動きを効果的に取り入れることで
伝えたいことを、より速く、より深く、
閲覧者に伝えることもできるのではないでしょうか。
ここでは、ホームページに動きを効果的に取り入れ、
自社の活動やアピールしたいことを、
わかりやすく伝えているサイトをいくつかご紹介いたします。
星野リゾート リゾナーレ八ヶ岳

http://risonare.com/yatsugatake/experiences/snowresort-2016/
スクロールをすると、メインビジュアルの幅が狭くなり、
画面右側だけスクロールさせて、詳細情報を見せていく仕立て。
閲覧者は、第一印象を維持したまま、ひと通りの情報を得られる。
メインビジュアル以外は文字ばかり、なんていう状況にはピッタリだと思います。
白鶴 ぷるぷるSPARKLINGゼリー

各ボタンがゆらゆらしていて、
マウスをあてるとプルプルと動きます。
この商品を飲んだことがなくても、
どんな食感なのかイメージができます。
シズル感は動きでも出せる、という好例だと思います。
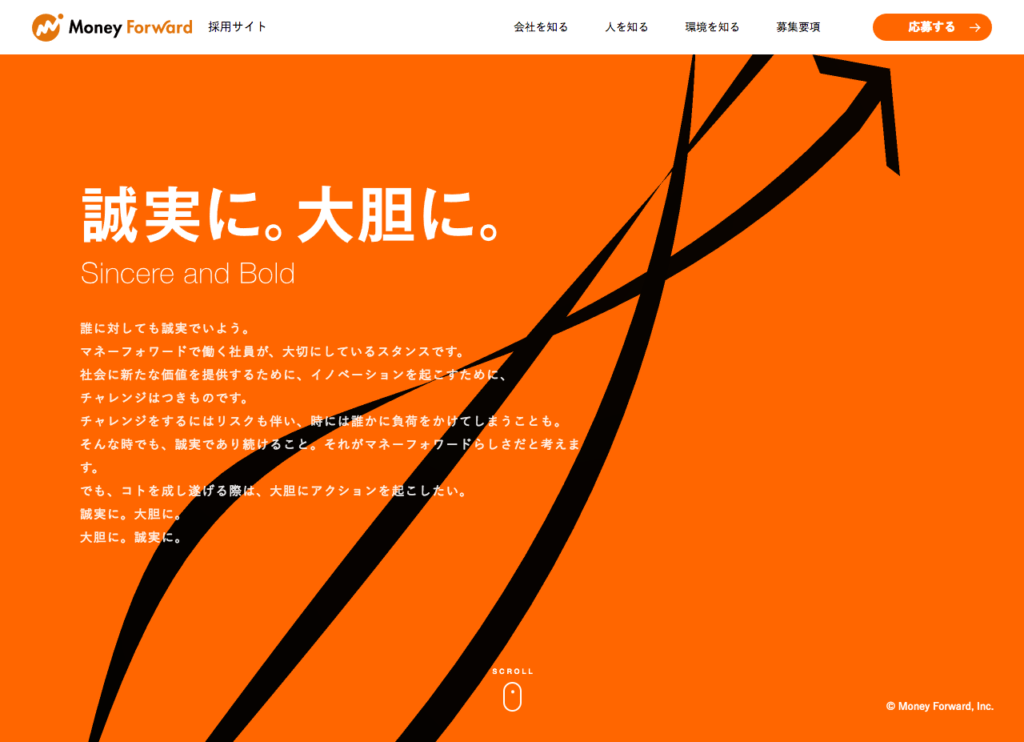
マネーフォワード採用サイト

どこの採用サイトにも似たようなことが書いてあるもので、読む気にもなりません!(笑)
マネーフォワードの採用サイトでは、
ファーストビューにメッセージが書かれています。
同時にインパクトのあるアニメーションを見せることで、
ファーストビューに留まらせながら、メッセージを読ませるようにしています。
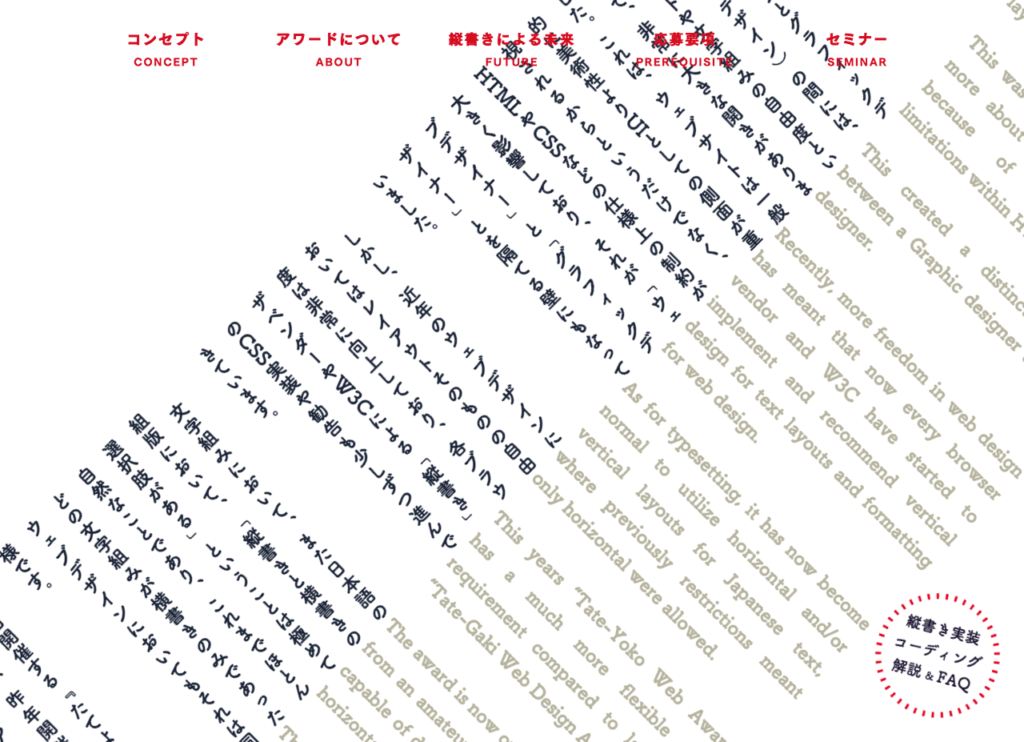
たてよこWebアワード

最近、ホームページでも縦書きがかんたんに使えるようになりました。
縦書きのホームページが作れるなんて喜んでいるのは、
もしかしたらウェブデザイン業界の人だけかもしれませんが…
このページでは、途中のスクロールをナナメにすることで、
一見素通りされそうな、ホームページ上の縦書き部分を目立たせています。
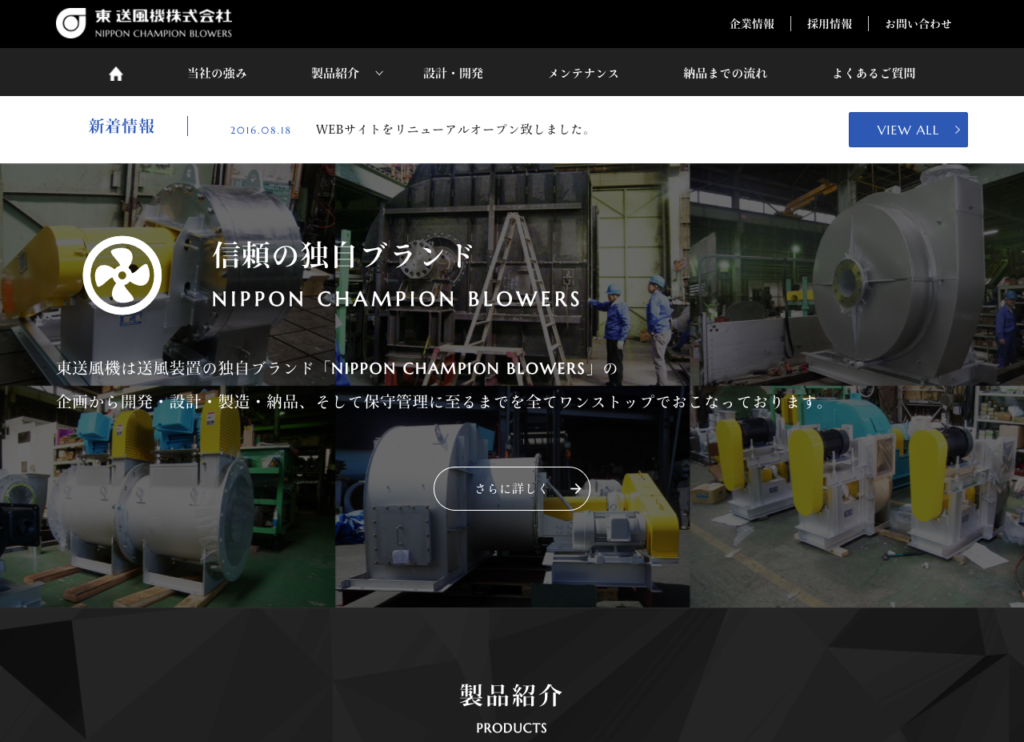
東 送風機株式会社

送風装置を製造する会社のようです。
換気扇のようなアイコンがくるくる回転しています。
とてもシンプルな使い方ですが、
どんなビジネスなのか、一瞬で伝わる好例だと思います。
まとめ
動きにも意味をもたせることで、より効果的に情報を伝えることができる
ということが、なんとなくご理解いただけたのではないでしょうか。
私自身、ホームページ制作のご依頼いただく度に
効果的にアニメーションを取り入れられないか、常に検討しております。
文字とグラフィックとアニメーションで、
ビジネスを、差別化して見せられると考えております。
ホームページにアニメーションを取り入れたいとお考えの方は、是非お問い合せください。