
フルスクリーンのウェブサイトで、1ページずつ見せられるライブラリ
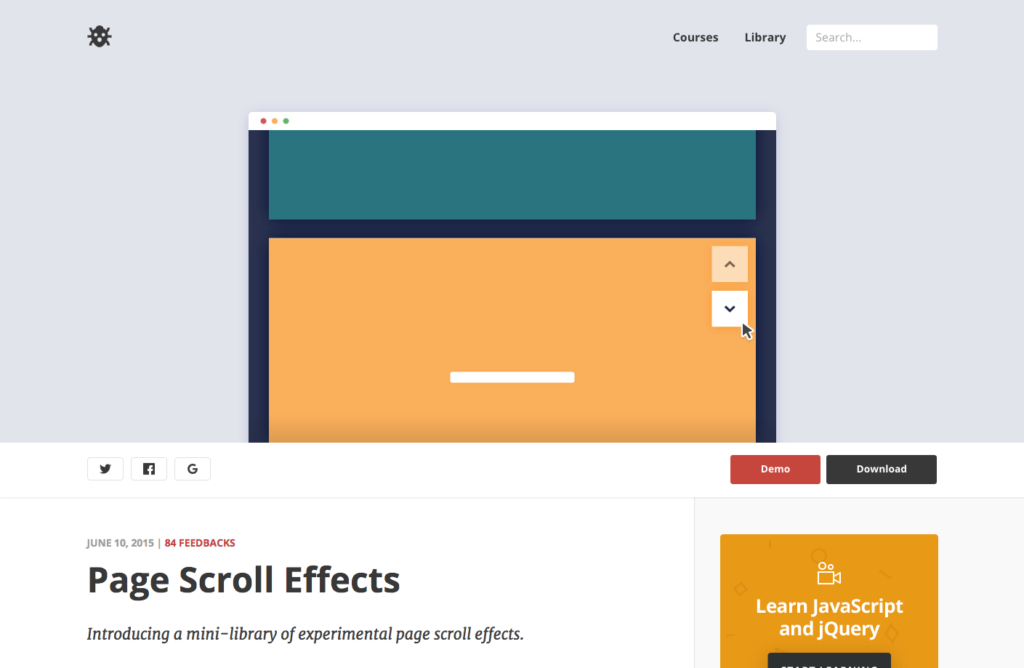
「Page Scroll Effects」を紹介します。
いろんなエフェクトが用意されていて、これだけでウェブデザインの仕事ができちゃいそう。
とにかく素晴らしいライブラリですので、
まずはDEMOを見てみてください。
DEMOページ
まずはライブラリをダウンロード
下記ウェブサイトに行き「Download」ボタンをクリックして、ライブラリをダウンロードします。
「Page Scroll Effects」
https://codyhouse.co/gem/page-scroll-effects/
ライブラリを読み込ませる
ダウンロードしたファイルを解凍し、CSSとjavascriptをHTMLから読み込ませます。
<link rel=”stylesheet” href=”css/reset.css”>
<link rel=”stylesheet” href=”css/style.css”>
<script src=”js/jquery-2.1.4.js”></script>
<script src=”js/velocity.min.js”></script>
<script src=”js/velocity.ui.min.js”></script>
<script src=”js/main.js”></script>
HTMLを作成する
HTMLでは、1ページ毎にsectionタグで囲みます
<section class=”cd-section visible”>
<div>
<h2>Page Scroll Effects</h2>
</div>
</section>
<section class=”cd-section”>
<div>
<h2>Section 2</h2>
</div>
</section>
section〜/sectionが、1ページとしてフルスクリーンで表示されます
ページ切り替えエフェクトを設定する
ページ切り替えの種類は、下記の7種類用意されています。
・scaleDown
・gallery
・catch
・rotate
・opacity
・fixed
・parallax
それぞれのエフェクトを説明するのは難しいので、、
DEMOページで確認してみてください。
エフェクトを選んだら、HTMLのbodyタグに記述していきます。
data-animationの部分に、先述のエフェクト名を記述します。
<body data-hijacking=”off” data-animation=”scaleDown”>
もうひとつ設定できるのが、「data-hijacking」。
これはページ切り替えした時に、1ページごとにピタッと止めるかor止めないかを設定できます。
“on”はピタッと止める、
off”はピタッと止めない、です
これもDEMOページで確認してみてください。
フルスクリーンを実現するライブラリはよく見かけるのですが、
ページ切り替え時に、フェードイン・フェードアウトを実現できるものを探していたところ、
この「Page Scroll Effects」を見つけることができました。
これ1つ使ってウェブサイトを作るだけで、いろんなパターンのUIを実装できますので、十分お仕事でも使えちゃうと思います。
「Page Scroll Effects」
https://codyhouse.co/gem/page-scroll-effects/
ホームページの運用改善に興味がある方はこちらもご覧ください
運用改善プランを見る