
ウェブサイト制作において、メインビジュアルは重要だ。
メインビジュアルは、ウェブサイト全体の印象を決定づけるものだからだ。
メインビジュアルには、写真やイラストが使われることが多いが、
場面によっては、写真もイラストも使えないことがある。
特定のイメージを持たれたくない、
写真やイラストにする対象物がない、
つか、なにもない。等という場合だ。
そこで、写真もイラストも使えないとき、
どんなメインビジュアルができるのか考えてみた。
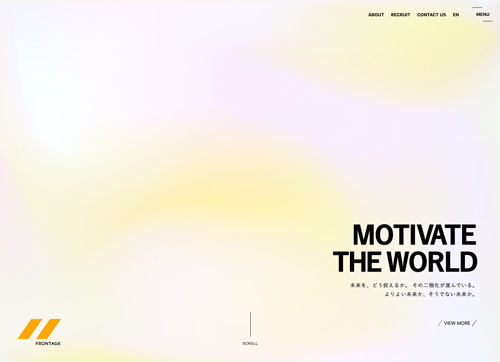
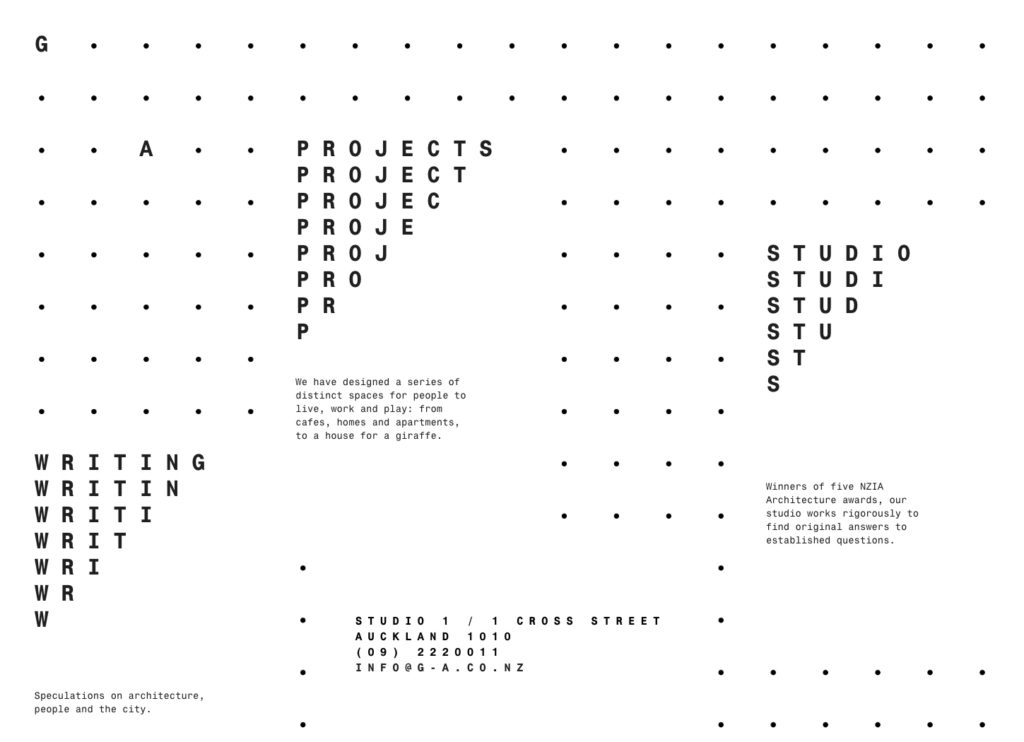
メッセージ
会社のキャッチコピーやスローガンを載せたり、ユーザーに対するメッセージを載せる。
文字なので、言いたいことがブレずに伝わりやすいかもしれない。
日本語+英語という組み合わせが多いようだ。
ロゴ
すでに素敵なロゴマークがあれば、レイアウト次第で印象的なビジュアルになりそう。
もし素敵なロゴマークがなければ、ロゴマーク制作から提案して受注できるかもしれない。
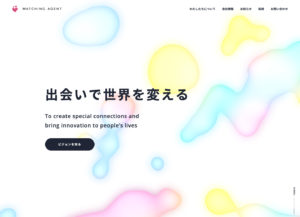
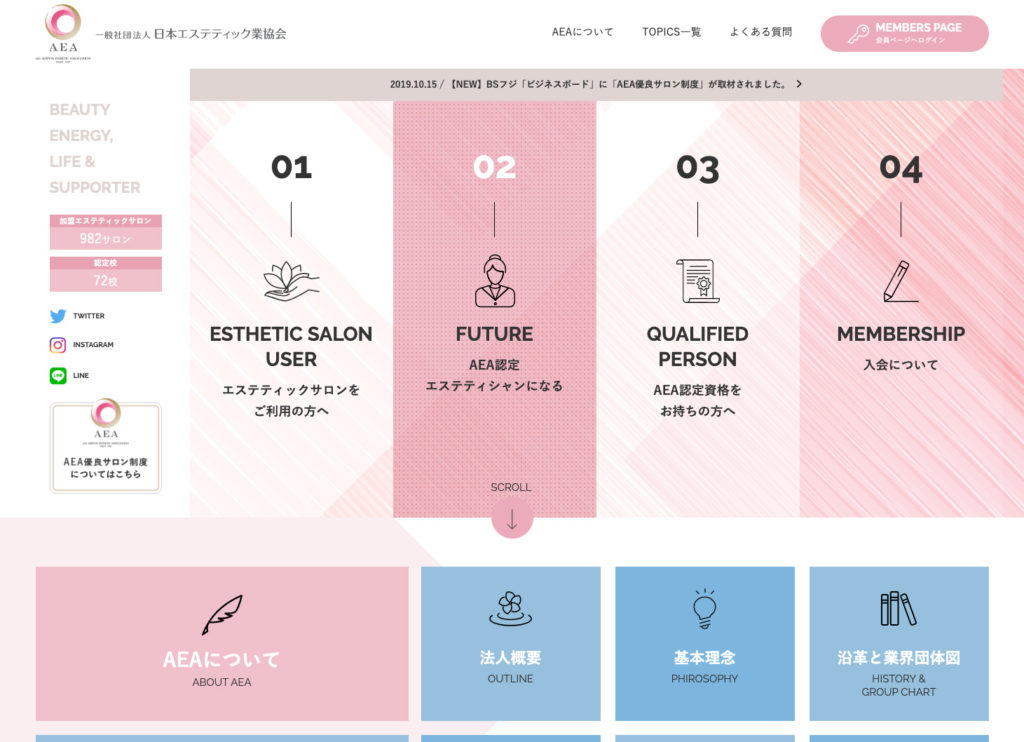
面白い仕掛け
マウスにあわせて背景の色が変わったり、マウスポインターのデザインが変わったり、
ユーザーのアクションに対して、画面自体が変化すると訪問者に驚きを与えられるかもしれない。
ただし、面白い仕掛けだけでは何も伝わらないので、他の要素が必要になるだろう。
技術的にも難易度が高そうだし、その分費用も高くなりそう。
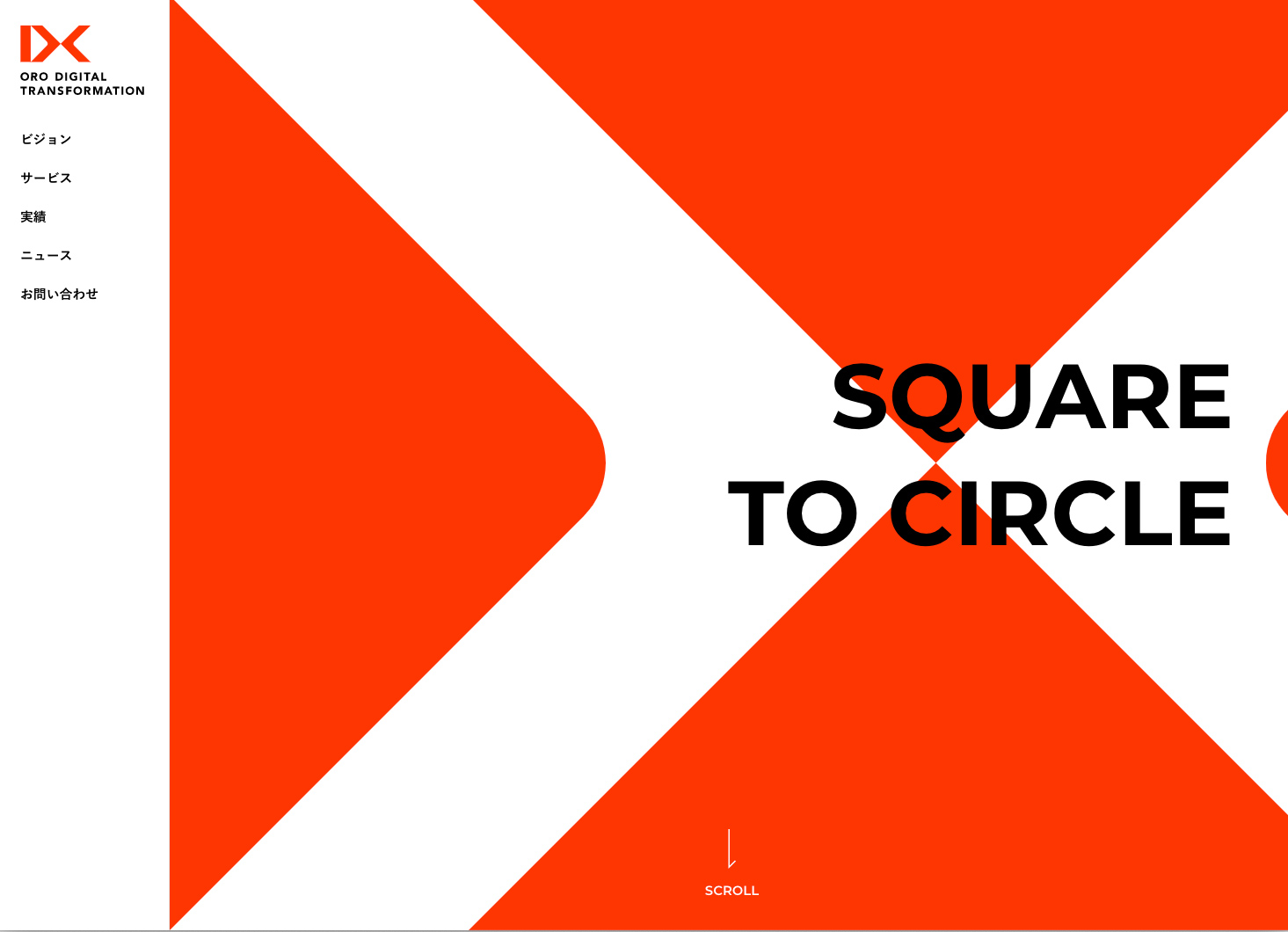
幾何学模様や図形
コンセプチュアルなビジュアルにしたいなら、幾何学模様や図形もありかもしれない。
これがどのように受け止められるのかは微妙だが、科学やITにかかわるウェブサイトならアリかも。
テキストやメニュー
潔い。必要性しか感じない。
とはいえ、少し遊び心を入れておかないと、プレゼンで通りそうもない。
まとめ
実際には、上記を組み合わせて使ってるところが多かったかな。
ちょっと調べてみたら参考になった。
調べて、書き留めておく、って大切だね。