
div内の要素を上下中央に揃えるのって結構面倒なんですが、
CSSの flexbox を使うと、とてもかんたんでした。
flexboxについて詳しく知りたい方は、
LIGさんやクリエイターボックスさんの記事を参照ください。
とても参考になりますよー
「CSS3のFlexboxを基本から理解して、使い倒そう!」(LIG)
「これからのCSSレイアウトはFlexboxで決まり!」(クリエイターボックス)
まずはソース
HTML
<div id="container"> <div class="inner"> 中央に配置したい要素(.inner) </div> </div>
CSS
#container{
/* flexを設定 */
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center; /* 水平方向をcenterに */
align-items: center; /* 垂直方向をcenterに */
}
.inner{
/* 任意で設定 */
}
以上です!
かんたんだ。
これまでは、子要素をposition:absoluteにして…
と、やや無理矢理レイアウトしていました。わたし。
position:absolute; margin:auto; top:0; bottom:0; left:0; right:0;
古いブラウザへの対応は「flexibility.js」
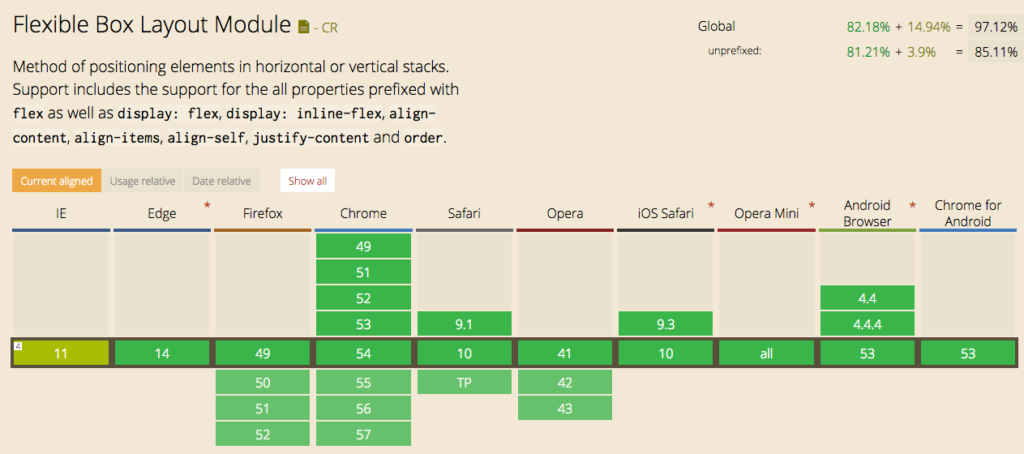
flexbox は、だいぶ使えるようになりましたが、
古いブラウザには対応していないようです。
flexboxを古いブラウザに対応させるには、
jqueryの「flexibility.js」が便利です。
対応させたいCSSに、-js-display: flexを記述するだけ
-js-display: flex;